Vzorci skeniranja besedila se nanašajo na tipične načine, kako se oči ljudi premikajo po zaslonu pri branju besedila, bodisi na monitorju, prenosniku ali mobilnem telefonu. Razumevanje teh vzorcev je ključno za oblikovanje uporabniku prijaznih vmesnikov, optimizacijo dostave vsebine in zagotavljanje udobne izkušnje branja. V tem članku bomo raziskali glavne vzorce skeniranja besedila na monitorjih in mobilnih telefonih ter razpravljali o tem, kako vplivajo na oblikovanje in angažiranost uporabnikov.
Vzorec F-oblike
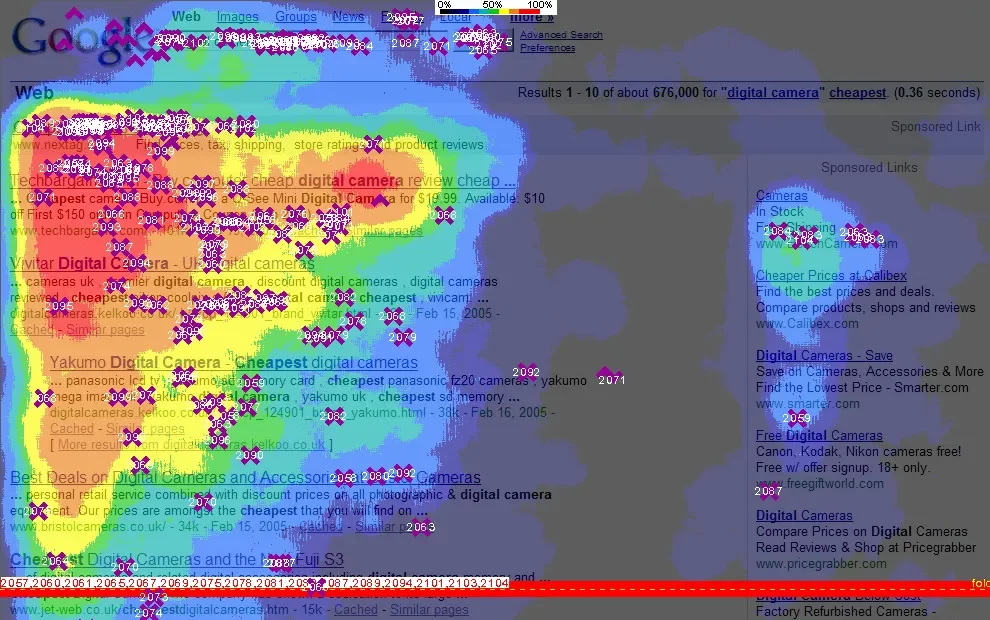
Eden najbolj znanih vzorcev skeniranja besedila je vzorec F-oblike (F-shape Pattern). Ta vzorec je pogost, ko uporabniki pregledujejo spletne strani in vsebinsko bogate vmesnike. Značilen je z začetnim horizontalnim premikom na vrhu vsebine, kar ustvari obliko črte, nato pa z vertikalnim premikom navzdol na levi strani. Uporabniki običajno preletijo prve dve vrstici besedila in postopoma prečesavajo krajše segmente, ko se pomikajo navzdol po strani.

Vzorec F-oblike je pomemben za razmišljanje pri oblikovanju spletnih strani in aplikacij, saj kaže, da je zgornji levi kot strani ključen prostor za postavitev pomembnih informacij, kot so naslovi, ključne točke in klici k dejanju (Call To Action). Hranjenje najpomembnejše vsebine v tem vzorcu izboljša njeno vidnost in poveča verjetnost, da se uporabniki z njo ukvarjajo.
Vzorec zibanja (Zigzag)
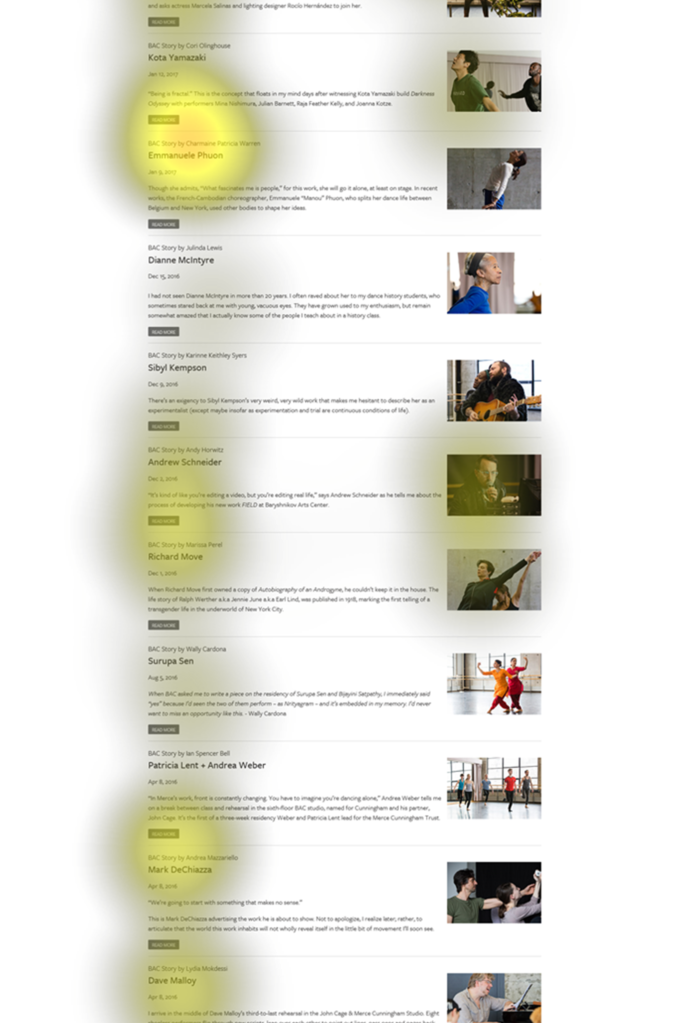
Vzorec zibanja je še en način, kako uporabniki pregledujejo vsebino, še posebej, ko je informacija bolj strukturirana in jih vodijo vizualni elementi. V tem vzorcu uporabniki začnejo na zgornjem levem kotu, se premikajo vodoravno v desno, nato diagonalno navzdol in levo ter končno spet premikajo vodoravno v desno. Ta vzorec je pogosto viden na spletnih mestih in aplikacijah z jasno vizualno hierarhijo.
Mobilni telefoni, zaradi svojih ozkih zaslonov, še bolj spodbujajo vzorec zibanja. Uporabnikovi palci naravno usmerijo pozornost v sredino zaslona, zato je pomembno, da se pomembne vsebine in možnosti navigacije postavijo v to območje za enostaven dostop.
Vzorec večplastnosti
Na manjših zaslonih, kot so mobilni telefoni, uporabniki uporabljajo vzorec večplastnosti. Začnejo s hitrim pregledom celotne postavitve, identificirajo ključna območja zanimanja, nato pa se lahko povečajo ali pomaknejo, da se osredotočijo na specifične odseke in se poglobijo v vsebino. Ta vzorec poudarja pomembnost jasne navigacije, naslovov in jedrnatih povzetkov, saj uporabniki pogosto odločijo, ali bodo vložili več časa na podlagi tega začetnega pregleda.

Vzorec enostolpičnega besedila
Zaradi omejenega zaslona so mobilni telefoni pogosto bolj primerni za vzorec enostolpčnega besedila, pri katerem uporabniki vsebino berete linearno od vrha navzdol. Ta vzorec poudarja pomen jedrnatih, preglednih odstavkov in potrebo po izogibanju dolgim, neprekinjenim blokom besedila. Prekinite vsebino z naslovi, seznamom vrstic in slikami, da ohranite angažiranost uporabnikov.
Odzivno oblikovanje (Responsive Web Design)
Razumevanje vzorcev skeniranja besedila je ključno, vendar je enako pomembno prilagoditi oblikovanje glede na napravo, ki se uporablja. Načela prilagodljivega oblikovanja zagotavljajo, da se vsebina predstavi na berljiv in privlačen način na različnih velikostih in orientacijah zaslona. Pri oblikovanju za manjše zaslone, kot so mobilni telefoni, upoštevajte edinstvene značilnosti, kot so dotik, in omejen prostor.
Vzorci skeniranja besedila na monitorjih in mobilnih telefonih igrajo pomembno vlogo pri angažiranosti uporabnikov in dostopnosti vsebine. Oblikovalci morajo pri ustvarjanju vmesnikov upoštevati te vzorce, da zagotovijo, da so pomembne informacije enostavno odkrite, kar vodi do boljše uporabniške izkušnje. Z usklajevanjem oblikovanja s tem, kako uporabniki naravno preletavajo vsebino, lahko ustvarimo bolj intuitivne in uporabniku prijazne digitalne izkušnje.